
本文来自拉勾产品经理Mika@刘芯宇
本来是答应Banlon写点东西放到他的知乎专栏里,想着随便记录几个重要的点凑一篇几百字的文章就好。可作为来到拉勾之后主导的第一个偏大型的项目,从10月开始规划,到6月初上线,作为产品经理&项目经理,顶着巨大的压力(据说上一个做这个需求的pm因为画了10多版原型还没通过就毅然离职了)画了5种完全不同画风的20多稿原型,我决定要认真的总结一下这次改版从无到有的全过程,一来对得起自己这大半年的时间,二来也希望可以通过我自己的经历让新壮大起来的产品团队的新伙伴们了解拉勾的产品理念和风格,也能了解到这个项目背后的点滴。
==以上为闲扯,以下是正文==
6月初,拉勾网上的「公司主页」静悄悄的改版了。
如果你并未需要通过拉勾留意新的工作机会,或许没有注意到公司主页发生的变化;作为这次改版的产品经理,亲历从规划到最终上线的全程,为什么我们要进行这次改版?为什么新版公司主页会提供这些模块的信息?为什么是这样的布局?为什么.......当我在进行这次产品改版的时候,我们在想些什么?
从电商领域跨界到招聘行业,「公司主页改版」是我接到的第一个较大型的需求。
我是通过拉勾网向拉勾投递的简历,所以作为用户,我知道当下的公司主页真的「太丑了」,从美观性的角度确实需要改版,可其他的呢?只为换肤?还是其实用户对这个页面有其他需求是当下的页面无法满足的呢?
改版动机
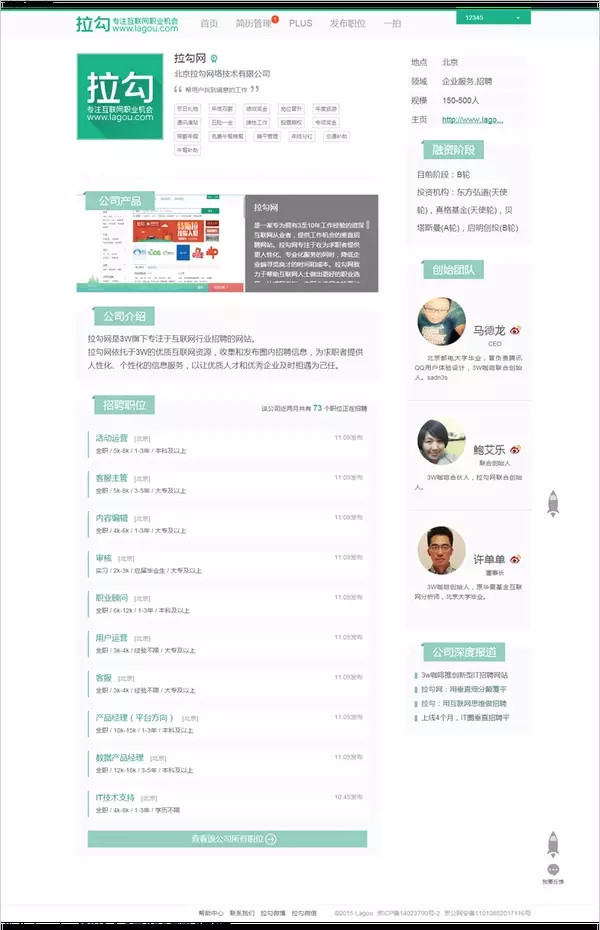
为什么当下的公司主页需要改版?

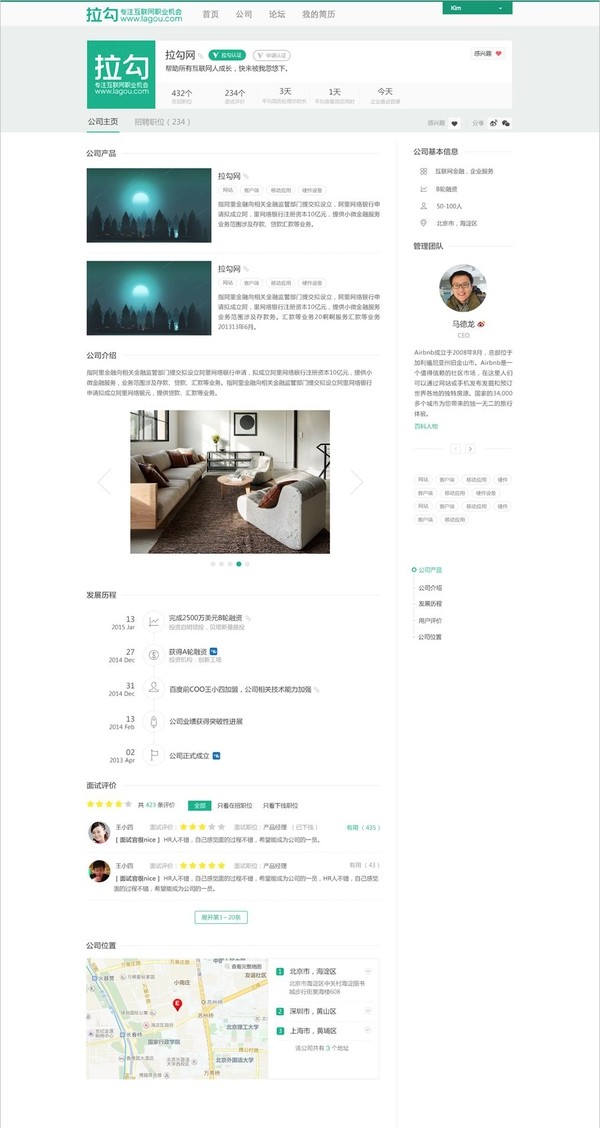
(↑旧版的公司主页↑)
我认为最核心的点在于,当下的公司主页展示的信息太少,并不足以让用户全方位立体的了解一家公司,如果都无法在这里对公司产生足够的了解,如何直接进行投递决策?
而作为平台方,我们想让用户和企业间的隔阂更少,让用户在这里了解到企业的更多信息,达到一种无声的「交流」。
也就是说:页面所展现内容的调整远大于页面的美化。
Ø 确定内容 ——提供更多维度的企业信息
带着诸多问题以及极大的压力,以及对招聘行业浅显的理解,我把自己的身份从这个需求的「产品经理」还原成「拉勾网的普通用户」:当我在找工作的时候,我是怎样评估一家公司是否适合我的? 然后这个问题又被我拆解成以下几个过程:
Q1. 想要离职or关注新机会的原因是什么?
Q2. 公司相关的哪些信息是对决策有帮助的?哪些更重要?哪些没那么重要?
Q3. 当前的页面中是否已经提供了这些信息?
Q1. 想要离职的原因是什么?
那段时间刚好知乎上有两类问题特别火,一类是#离职原因#,一类是#你为什么加入X#。认真翻阅了此类问题下BAT、网易、去哪儿、知乎、一号店、豆瓣等公司的大量答案之后,基本整理出了几个大方向:企业文化(包括管理方式)、工作氛围&环境、薪金待遇、个人发展、公司前景、福利关怀、升值空间...

通过对以上结果进行整理,可以发现用户对于职位、公司的关注点中,更偏向「公司」层面的集中在以下几个大类:公司基本信息(含产品)、公司发展(包括融资、规模)、员工关怀(包括薪酬福利、工作环境)。
恩,到这时候感觉有点方向了。
Q2. 公司相关的哪些信息是对决策有帮助的?哪些更重要?
Q3. 当前的页面中是否已经提供了这些信息?
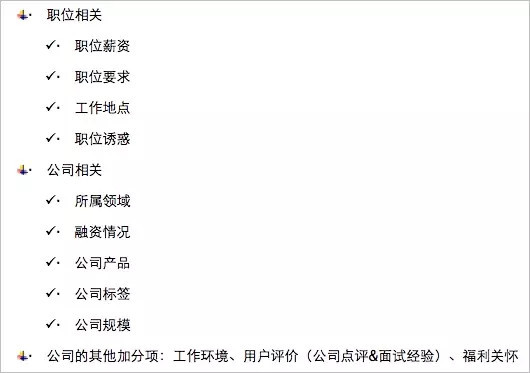
信息分类

综合考虑了以上两个问题,然后结合我们自身的产品,把有价值的信息进行分类:
竞品分析
虽然不是为了「对齐竞品」,只为「给用户设计更好的产品」,我们还是调研了下其他的招聘网站。
下表中比较了几家同类竞品的公司主页,包括:若邻、猎聘、看准、大街、内推,从展示的「信息类别」和「页面结构」进行了横向对比,发现从呈现的信息层面,至少能够达成一些共识。
第一版原型
Ø 设计产品原型——让企业形象更加丰富立体,页面更加美观
起初确定要做这个需求之后,其他pm已经在给我施压「之前的pm为了公司主页的改版做了10几版方案都没过然后最终离职了」。
本来自信满满地觉得自己在5稿内就能搞定原型,结果发现绝对是too young too naive,实际从开始进入原型设计,到最终确定所有页面的原型方案和交互细节,出了不下5种截然不同的页面布局&交互,画了20多稿的原型,发动全产品组的pm们进行过一次历时12个小时的脑暴,总共历时约~~~2个月。

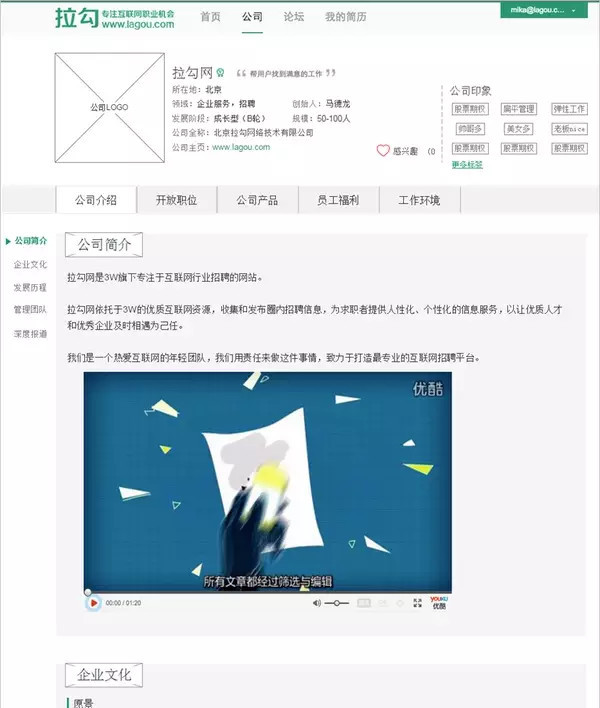
关于面向普通用户展示的公司主页页面,我花了1个星期画出的第一版原型。
因为最初太过自信,又和TL、banlon沟通过少,导致这个方案的整体设计理念和交互形式太「电商化」,但不一定适合,在组内并没有达成共识,分歧点主要存在于:
1. 页面结构:是否应该多tab切换?电商化的商详设计风格是否适合招聘行业中的公司主页?
2. 内容:是否应该将公司所有收到的面试评价集中展示出来?
3. 信息动态化:是否应该按信息的「动态」or「静态」分类展示?
......
然后我们突然发现,其实我们并没有形成统一的产品观,连这次改版想要解决的问题、目的和方式都没有统一。所以急需一次脑暴来确定一个合理明确的方向~
脑暴的重点在于:究竟需要以怎样的结构呈现哪些公司信息
在我看来,这可能是形成最终产品方案过程中最重要的一个环节,使得我们共同达成了一致的观点:
结构上:通过模块化的方式将用户关心的企业信息区分一定侧重进行结构化展示;
内容上:除了原有已确定的内容外,在页面中增加“处理数据”和UGC内容的呈现;
交互上:尽量减少用户的点击操作;
然后就产出了第二版原型,也就是当前线上的样子。
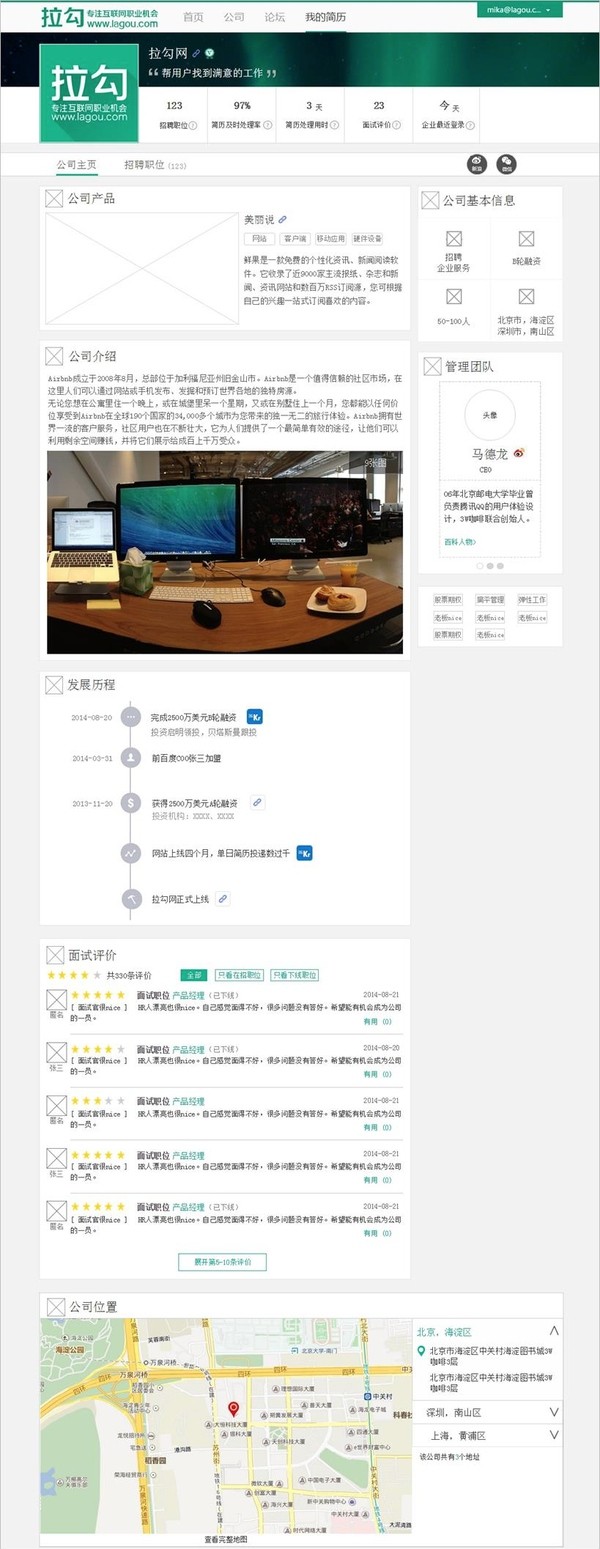
第二版原型

产品原型:

之所以把公司的数据放在第一屏,把这家公司收到的所有面试评价集中展示,算是我们一次特别大的尝试。
作为拉勾,我们不希望我们只是个「向用户展示职业机会并向企业展示优秀候选人」的平台,我们需要对候选人的抉择负责,对整体的简历处理状况负责,因此在综合评估之后,我们认为需要把企业方对简历的处理数据展示给用户,一方面可以让候选人对投递后的等待时间有个大概的预期,另一方面可以反向刺激企业方加快对简历的处理。
而把面试评价集中展示,也是我们当下认为很值得做的一件事 ——让普通用户的声音越来越能产生更大的价值,变成内容的生产者、参与者。
第二版设计稿
在设计师大人的美化下,最终呈现出来的页面就是当前线上的样子:

在确定好面向普通用户展示的页面后,我们开始确定设计企业端的编辑状态。
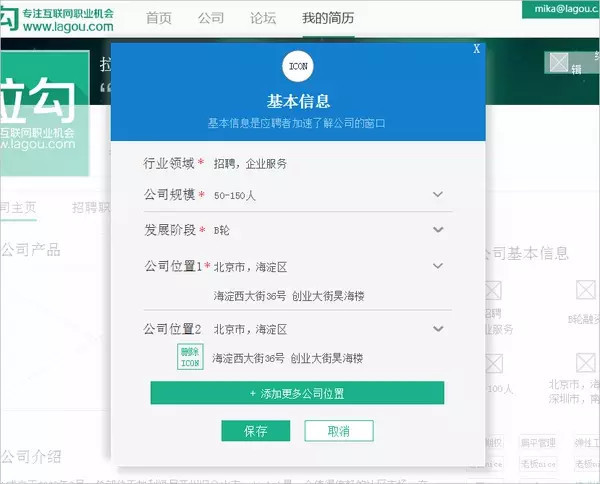
为了能够让企业,特别是HR可以配合我们完善这么大量的企业信息,我们在思考是否需要调整当前「模块中编辑」的样式,改成类似airbnb的「分步」填写方式,或者「弹窗」形式,还是tumblr的「左栏编辑右栏预览」风格?

(↑弹窗风格↑)

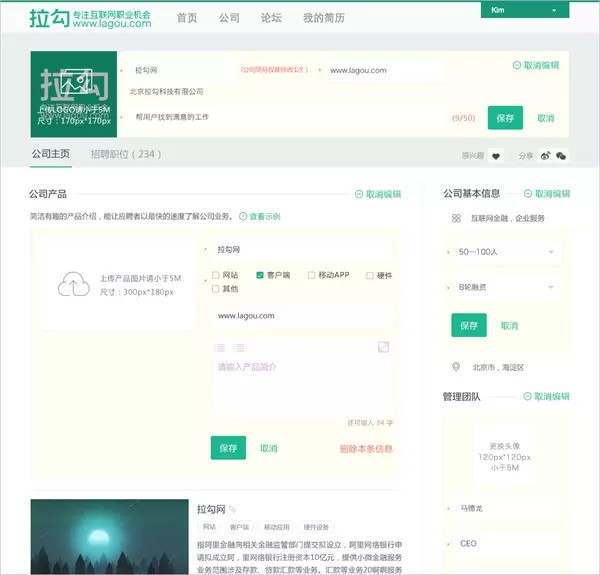
(↑左栏编辑右栏预览风格↑)
为了不让信息的完善过程对企业方带来太大的负担,我们放弃了airbnb式的「分步」。
为了能使HR的编辑能够不会过分脱离页面,我们放弃了「弹窗」。
为了综合考虑开发的成本,我们放弃了「左栏编辑右栏预览」。
最终,我们依然维持了“模块中编辑”的方式,不会让「浏览」和「编辑」的切换有太强的打断,又可以让企业大概清楚信息的布局。

最终,所有页面的UI、交互都确定下来了。
恩,我还在拉勾!!!!
以上是此次公司主页改版的过程与思考。
虽然当前线上的版本只完成了当时需求里70%的功能,我们还在一步步继续打磨着它;
虽然目前企业的信息的填写率还不太高,很多企业甚至都还没有在我们新加入的模块中填写信息,促使我们思考push企业方主动填写信息的idea;
虽然公司的全部面试评价被集中展示,引起了大量公司的不满投诉,导致我们开始紧急思考开放企业回复、增强评价审核等各种完善方案;
虽然整个产品、设计过程中,我们经历了一次又一次的讨论、试错、推翻重来,可整个过程让我这种2年经验的产品汪对于深刻理解用户、产品、行业都有着极大的帮助,也希望我们所做的努力和付出,以及方向的调整、尝试可以真的对用户产生价值,可以更好的选择到适合自己的企业、团队。
后话:这是一次真实的改版案例,或许还有较大的优化空间,期待产品经理在关注一段时间数据变化后,再做一次小结。后台给BLUES投稿的文章有不少,后续会陆续发出来。不少没有采用的投稿,是因为过多的理论,BLUES更希望大家的投稿,来自于自己的实践案例,哪怕是一个小的产品特性,一个小的改版,都可以总结出来,来自于实践,有思考,有过程,有数据,那就更好了。


