
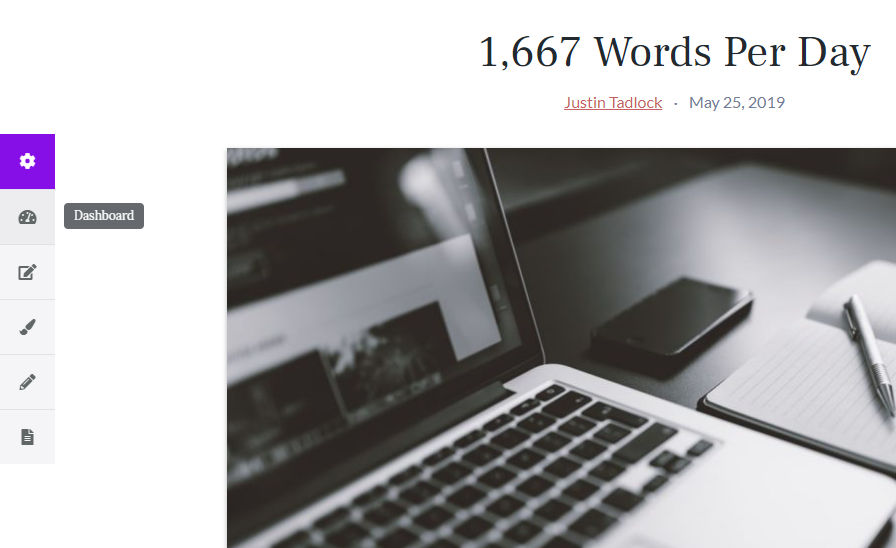
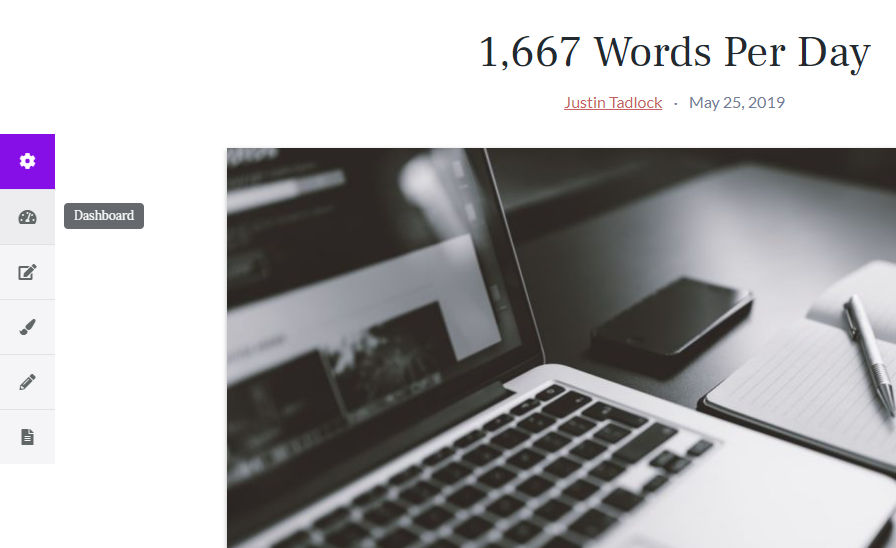
网站前端的Swift Control展开面板。
Page Builder Framework主题的创建者David Vongries上周发布了Swift Control插件。该插件被标为可替换WordPress核心工具栏(管理栏)的工具。它允许站点所有者自定义前端控制面板的外观以及显示哪些链接。
Swift Control在插件处于活动状态的任何站点的前端添加了一个新按钮。单击后,按钮将展开以打开指向各个管理屏幕的完整的类似按钮的链接数组。默认情况下,链接指向仪表板,当前帖子的编辑屏幕以及定制程序。
总体而言,默认功能与普通工具栏没有太大区别。该插件的卖点是其可定制性。对于希望从前端对管理员访问链接进行更多控制的用户,该插件是不错的选择。
Vongries说,该插件使他的客户比WordPress工具栏更容易使用。他曾想将其作为独立的插件发布,以供多年来使用。但是,他缺乏将发布放在一起的时间和资源。
Vongries说:“我们大约在3年前为我们的多站点网络构建了此站点,以使我们的客户可以更轻松地导航和访问其网站的关键区域。”“实际上,我们最终在所有客户网站上都使用了此代码(当时只有几个自定义代码)。我已经习惯了,我也在自己的网站上使用它。”
该插件易于使用,并且表现出色。目前,最大的缺点是前端控件始终位于屏幕左侧的中间。这意味着它不是万能的解决方案。“我们实际上已经计划提供一些位置选项,以便您可以将面板与左,右,左上,右上等对齐。” Vongries说。“这是路线图,还有面板的一些不同样式选项。”定位和样式选项都计划用于该插件的免费版本。
看到控制面板的一些特定于移动设备的选项也将非常不错。将其移动到较小屏幕上其他位置的选项将很有帮助,这样按钮就不会无意间覆盖内容。添加选项以完全在移动设备上禁用它可能也值得考虑。
定位是其他精心制作的插件的唯一潜在缺点。由于正在积极地进行开发,因此它在将来的版本中可能不是问题(我当前正在运行1.2.1版)。
自定义Swift控制面板

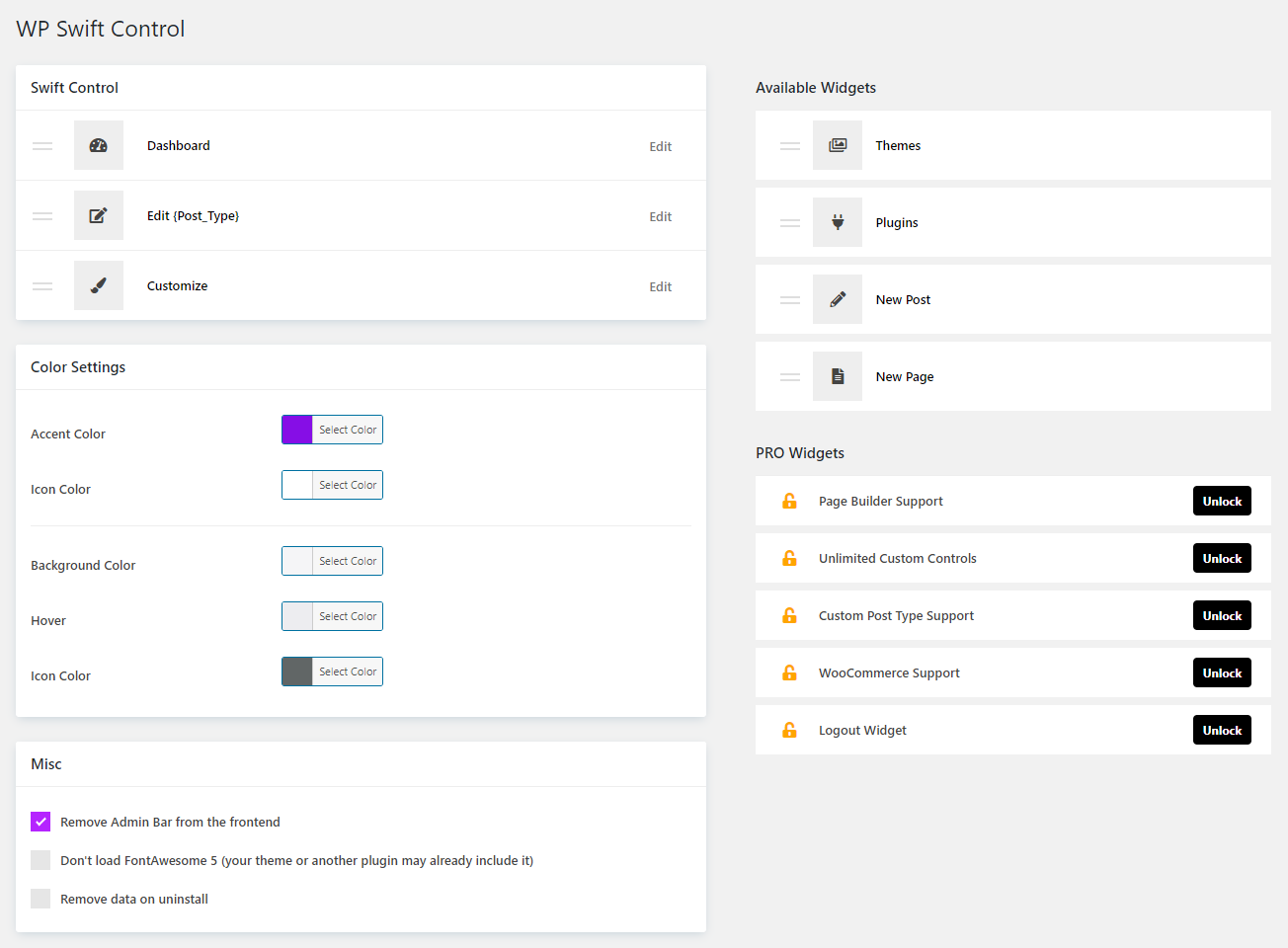
Swift Control插件设置屏幕。
Swift Control的优点在于可以自定义前端面板中出现的按钮的选项。默认情况下,该插件的免费版本包含七个“小部件”(该插件称为其按钮/链接):
仪表板
修改{帖子类型}
定制
最新帖子
新一页
主题
外挂程式
用户可以在控制面板中的任意位置拖放这些小部件。每个小部件都有其自己的选项。通过单击编辑按钮,用户可以更改窗口小部件的图标和标题。用户还可以决定是否应在新的浏览器选项卡中打开链接。
商业化版本的插件Swift Control Pro提升了定制能力。除了免费版本中可用的窗口小部件之外,它还添加了用于自定义帖子类型的窗口小部件,启动了页面构建器(Elementor,Brazy,Divi或Beaver Builder)的编辑器,支持WooCommerce,并添加了注销窗口小部件。用户还可以创建自定义按钮。
免费版和专业版均提供其他设置。用户可以自定义控制面板中使用的每种颜色,以使其与他们的位置相匹配。其他设置是用于启用或禁用功能的开关,例如关闭WordPress工具栏。
以下视频显示了Swift Control Pro的工作原理(免费版本基本相同,但没有pro小部件):

未来的插件计划
除了新的定位选项,Vongries还说他们正在研究导入和导出功能。理想情况下,这将允许用户在测试环境中或在复制到新站点时保留其设置。在多站点上使用也可能很有趣。
Vongries说:“我们接下来要使用的其他功能之一是能够根据用户角色显示控件。”“虽然这将需要我们更改小部件的UI,但我们尚未决定它们的外观。”目前,该团队正在使用UI来探索此类功能的各种想法,例如创建扩展部分以访问高级小部件设置。
首要任务是吸引更多用户并获得反馈,这将有助于指导插件的未来发展方向。
via wptavern